반응형
이번 시간에는 github의 webhook을 이용해서 소스코드를 push를 하면 자동적으로 소스코드가 배포될 수 있도록 해보겠습니다.
참고로 이번 과정에서는 jenkins pipeline이 구축되어 있는 상태에서 시작합니다.
jenkins 파이프라인이 처음이시라면 저의 블로그에 "토이 프로젝트_STEP 04"를 보고 한 번 따라 해보시길 추천드립니다.
Github
github Repotisory > Settings > Webhooks > Add webhook

webhook
- Payload URL - 젠킨스 서버 주소에 /generic-webhook-trigger 경로를 추가하고 token를 입력합니다.
- http://locahost:8080를 입력하시면 정상적으로 동작하지 않습니다. (외부에서 접근할 수 있도록 젠킨스 서버를 Forwarding)
- ngrok 어플리케이션을 이용하면 서버를 쉽게 Forwarding 할 수 있습니다.
- Content type - application/json 타입을 사용합니다.
- Add webhook 버튼을 누릅니다.

github에서 하는 webhook 설정은 모두 끝났습니다.
이제 전에 구축한 jenkins 파이프라인에 webhook 설정을 추가하도록 하겠습니다.
Jenkins
jenkins pipeline Configuration

Post content parameters
- push한 사용자 이름으로 빌드를 유발시키도록 하겠습니다.

Token
- 위에서 작성한 토큰 정보를 작성합니다.

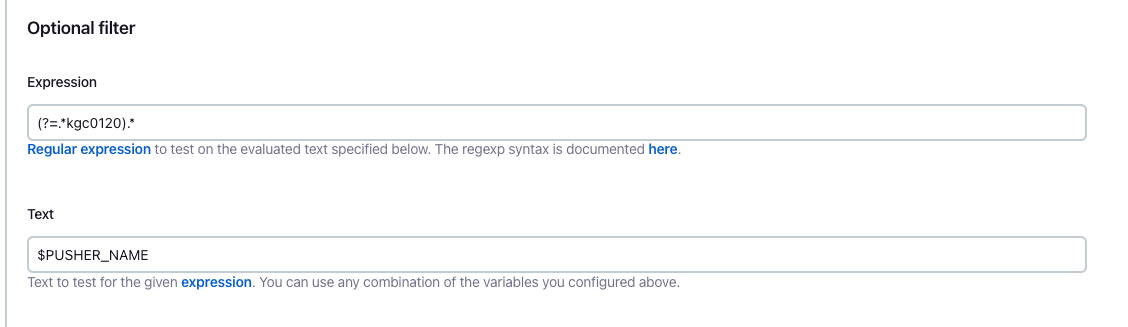
Optional filter
- Post content parameters에 매핑될 사용자 아이디를 작성합니다.

이것으로 webhook 설정은 끝났습니다.
이제 한 번 webhook을 이용해서 빌드를 유발하도록 하겠습니다.
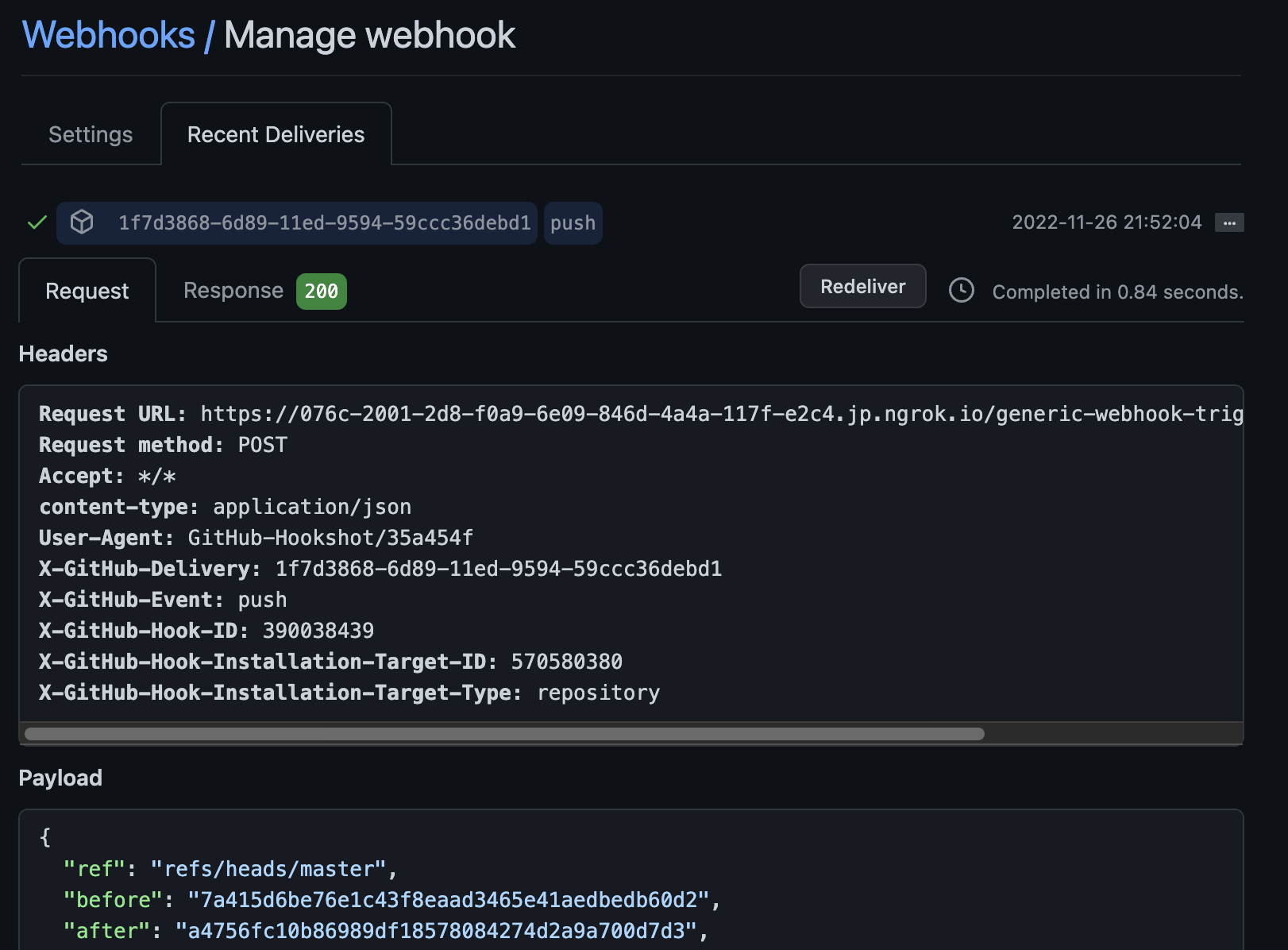
소스코드를 push 하면 아래와 같이 webhooks > Recent Deliveries에서 webhook에 대한 정보를 확인하실 수 있습니다.
초록색으로 체크가 되었다면 정상적으로 jenkins에게 이벤트를 전달했다고 생각하시면 될 것 같습니다.

728x90
반응형
'Jenkins' 카테고리의 다른 글
| [Jenkins] fatal : Authentication failed for 'https://github.com~' (0) | 2022.06.02 |
|---|